Tile Gods - Design Process and Insights

Tile Gods is a tile placement game where the player plays a God trying to keep their Deity License for as long as possible. Tile Gods was made for GoedWare Jam #10 with the theme "Consequences" in 10 days.
In this post I would like to share some insight on the design process I took to develop the game for the jam, and some of the details that went into the programming side of things.
Keep in mind, this game was made using Godot 4.2.1 so the terms used in this post refer to that specific engine, but there are probably analogous versions of each for the engine of your choice.
The schedule
For game jams, I normally break down the tasks to do as: planning, programming, graphics, testing and audio.

The graphic above shows roughly how I divided time for the development of this game, each rectangle representing a day. Where red is planning, blue is programming and graphics, green is testing and balancing and yellow is audio. Purple is a day of buffer I give myself to look at the game and implement anything that feels is missing. I should have a playable game by the time this purple day ends.
For the most part, I take this schedule as a guideline that can change if necessary, not as a strict time limit, but it does help me visualize how far along my game should be at any point in time.
Planning Stage
Planning is obviously the first thing I do, and for this jam, I gave myself a limit of 24 hours to come up with a satisfying idea and a bulk of what would comprise the game. If I couldn't, I would opt for the simplest idea I could come up with that fit the theme.
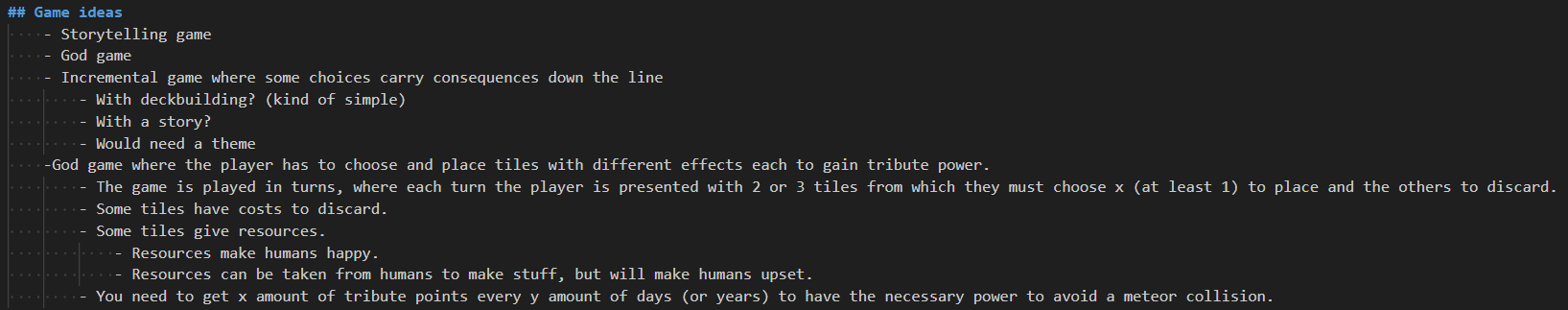
As soon as the theme was made public I started to brainstorm ideas for games I could make in the short amount of time. What I tend to do for game jams (and game development in general) is to start a text document where I write any ideas that I get along with requirements or pointers to complement the gameplay of each idea.

Having all of this written down let's me weight the pro's and con's of each idea and decide on one for the jam. It also works as a backup in case the chosen idea was not possible or good enough.
The theme "Consequences", I think, is represented very well by games that have to do with choices, so I tried to come up with ideas that worked around that thought.
Out of all four ideas shown in the image, I felt the third and fourth game would best fit the theme and be the most fun to play and develop, so I ended up going with the tile game because I thought I could come up with something more interesting than with the incremental game.
Coming up and choosing an idea that I liked and could implement for this jam took me almost the entire first day.
Graphics Stage
The second thing I do is either programming a prototype or draw some graphics to further visualize the game, depending on the game I am making. I usually start with a prototype, but for this game I chose to start drawing the tiles to give me some semblance of how the game would look.

During planning, I had already thought of some of the tiles that could be in the game (just some concepts and effects), so I started drawing them to have a better idea of the game's layout.
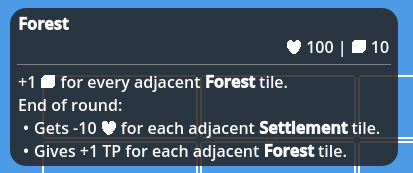
The art style I chose for this game is pixel art. Normally, pixel art games use a low resolution viewport that is then scaled to the player's resolution, but, a game like this requires descriptions of each tile to be displayed, and having a low resolution for the game's viewport limits the amount of pixels you have available to do that.

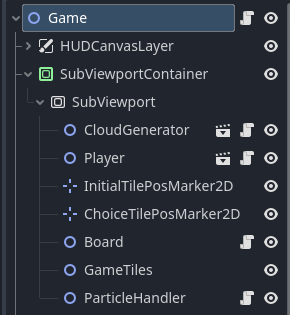
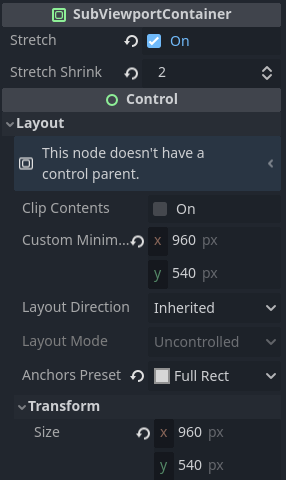
The way I solved this in Godot was using SubViewports. Every game component is a child of a single SubViewport of 480 x 270 that is then scaled to 960 x 540 in a SubViewportContainer. Meanwhile, the game's viewport resolution is also 960 x 540.

This way, the HUD, can be rendered at a higher resolution than the actual game components cleanly. And to test this, the next step was to implement an info panel that would display all necessary info for a tile.

The info panel text is made using a RichTextLabel node with BBCode enabled. This way, I can draw icons in-between text and, I didn't do it this way, but the description could be saved as a resource along with the effect values of a tile to have a dynamic description that updates when the designer changes a value.
The info panel would be adjusted later, but at this point I was happy with the way things looked, so I started programming the gameplay.
Gameplay Programming
From the initial idea, the gameplay loop would be:
- The player would get a choice between a number of tiles to place one of them on the board wherever they want.
- The game would then process all tile effects on the board one by one.
- Check tiles for discarding.
- Start the next round.
This loop would repeat until a certain amount of rounds passed. The game would then check if the player had enough TP to continue or not and start the loop again or end the game.
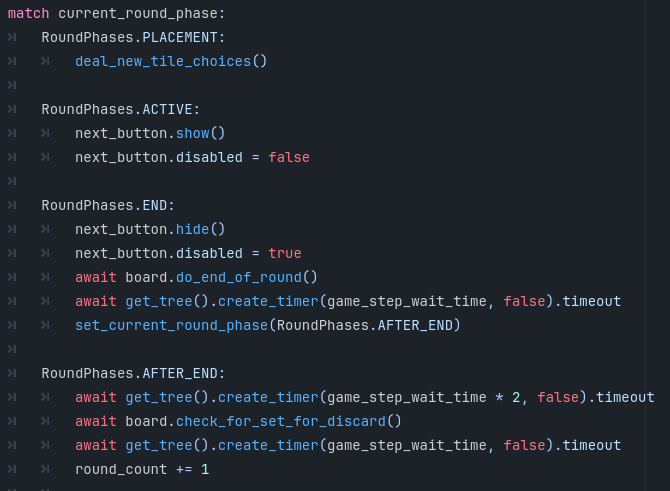
The way I chose to implement this was through a finite state machine.

The above segment of code shows the state machine used to control the phases in a round. Missing is the part of the code that checks if it's been 10 rounds since last Tribute Point check, code that updates the HUD, and a line that returns the state back to RoundPhases.PLACEMENT.
I think this implementation works very well for a turn-based game especially because I can use the "await" keyword to allow tile processing and animations to play out before moving to the next step. Player interacts for the first two phases (states) and the last two are executed automatically step by step thanks to this keyword.
The Tiles

The first two tiles I implemented were the forest and the settlement. Each tile has its own logic script. This script contains functions to control the tile's behavior on board update, end of round, when the tile's life points reach 0, and when the tile is about to be discarded; all of them necessary for the all of the tiles' effects.
The image above was taken on the 8th day of the jam, meaning I only had 3 days to add all the other tiles, add music, sound effects, test, balance, and polish the game. It was also at this time that I uploaded the first build to itch to test everything would work correctly.
The Purple (9th) Day
The 9th (purple) day of the jam I implemented the Mountain, Mine and Strange Statue tiles. I also added the logic for the TP check every 10 rounds and a game over screen. It was also this day when I came up with the Deity License theme.
This day I also finished the tile spawning system. It uses a loot spawning kind of mechanic to choose tiles to spawn. Each tile has a spawn rate and is also either an early or a mid-game tile. Early game tiles can appear at any time, but mid-game tiles can only appear after a certain amount of rounds. This helps with the game's balance by restricting access to more powerful tiles to the player until later in the game. It also creates a sense of progression, as the player gets to use new tiles as they go along, unlocking new strategies for the player to think about.
At this point I uploaded this build to itch as it was a "complete" game playable from start to finish.

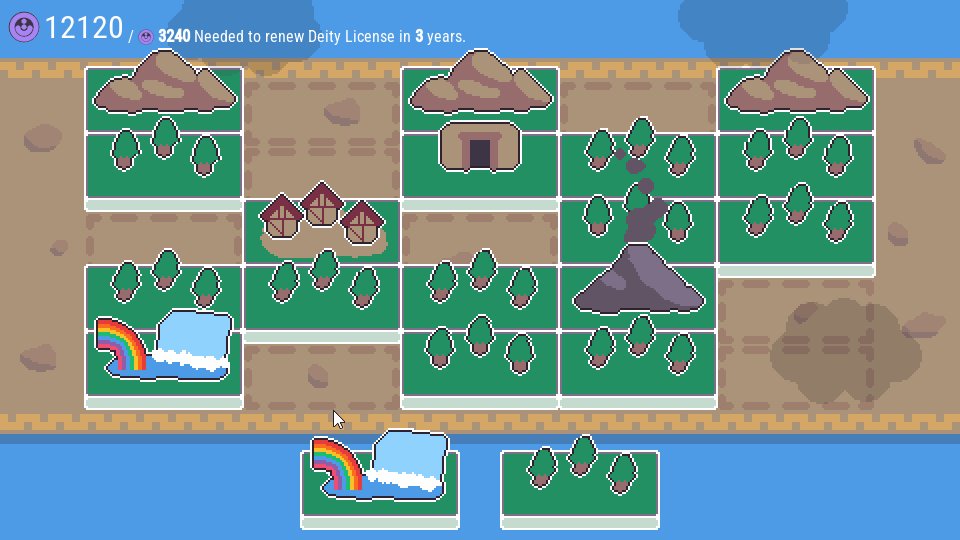
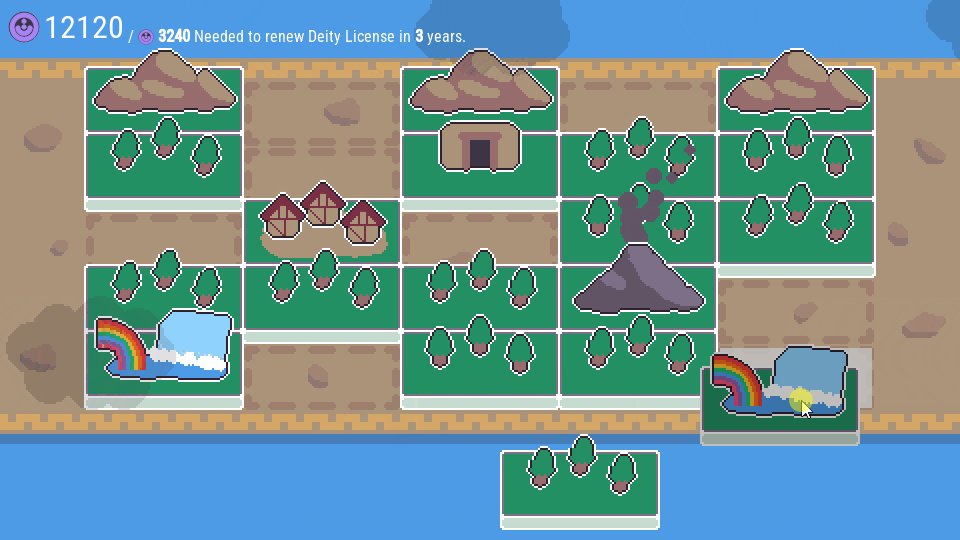
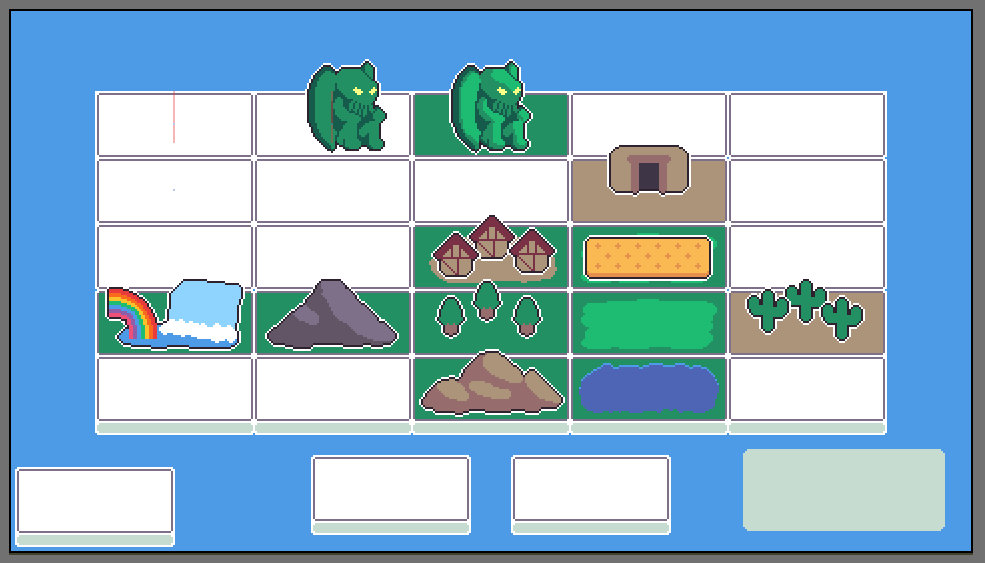
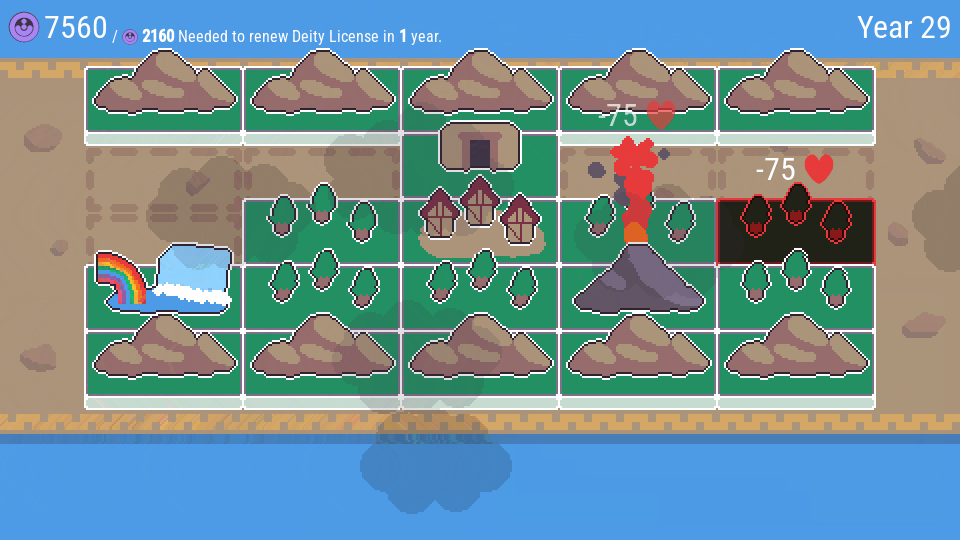
As this was the day before the last, my focus was on having a playable game, but I also paid attention to little details that were still missing, like an actual background, some graphical effects, and animations. I managed to get some of them done before ending the day. The following image was captured almost exactly 24 hours before the deadline.

The Final Day
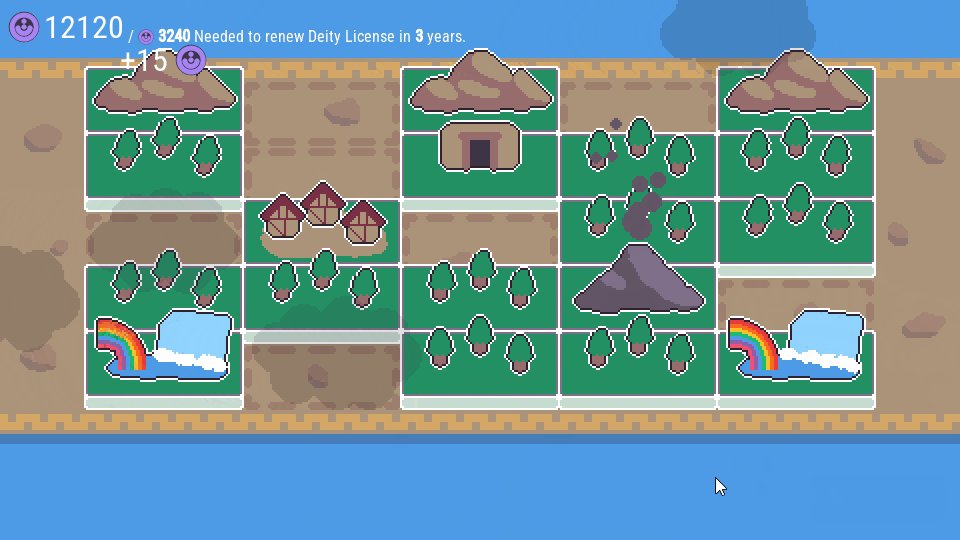
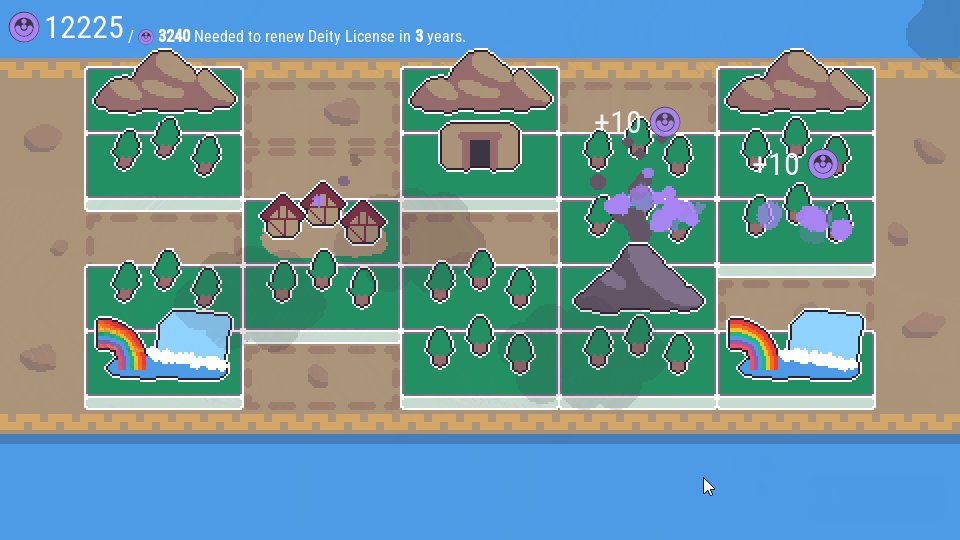
The first thing I did the final day was add two more tiles; the Volcano and the Natural Wonder. These two are meant to be late game tiles that allow the player to accrue more TP than almost any other tile.
Next my focus was on testing, balance and bug fixing. I Spent most of the day making sure everything that was already in the game felt good. I also added some more UI elements to indicate the player when they had renewed their Deity License, and also added some special things for the player to find.
When everything was done (before adding music or sfx), I exported the build and uploaded to itch in case anything happened.

Finishing Touches
To finalize the game, I used an open source program called lmms to create some music, and Audacity to record and edit sounds for the game.
I tried the game once more, adjusted the difficulty curve to where I hope most people will be able to get to at least year 50, exported another build and uploaded the final version.
Closing thoughts
The end result is pretty close to what I had imagined from the beginning. There are some features and tiles that I didn't get to include due to some unexpected setbacks in time, but I am very happy with the game I made.
I think having a plan written down from the beginning really helps lay out the steps needed to reach a goal, and that's very important to prevent over-scoping or forgetting features.
Making a game with different resolutions for gameplay and UI was new to me. I learned a lot and had to make a lot of design decisions regarding this during the jam.
Overall, I am glad I participated; I got to make a game in a genre that I enjoy playing, and I learned a lot in the process.
Thank you for reading!
Files
Tile Gods
A tile placement game where you play a God trying to keep your Deity License.
| Status | Prototype |
| Author | Redoxeide |
| Genre | Strategy |
| Tags | 2D, Endless, Godot, Minimalist, Pixel Art, Singleplayer, Turn-based |
| Languages | English |
| Accessibility | One button |
Leave a comment
Log in with itch.io to leave a comment.